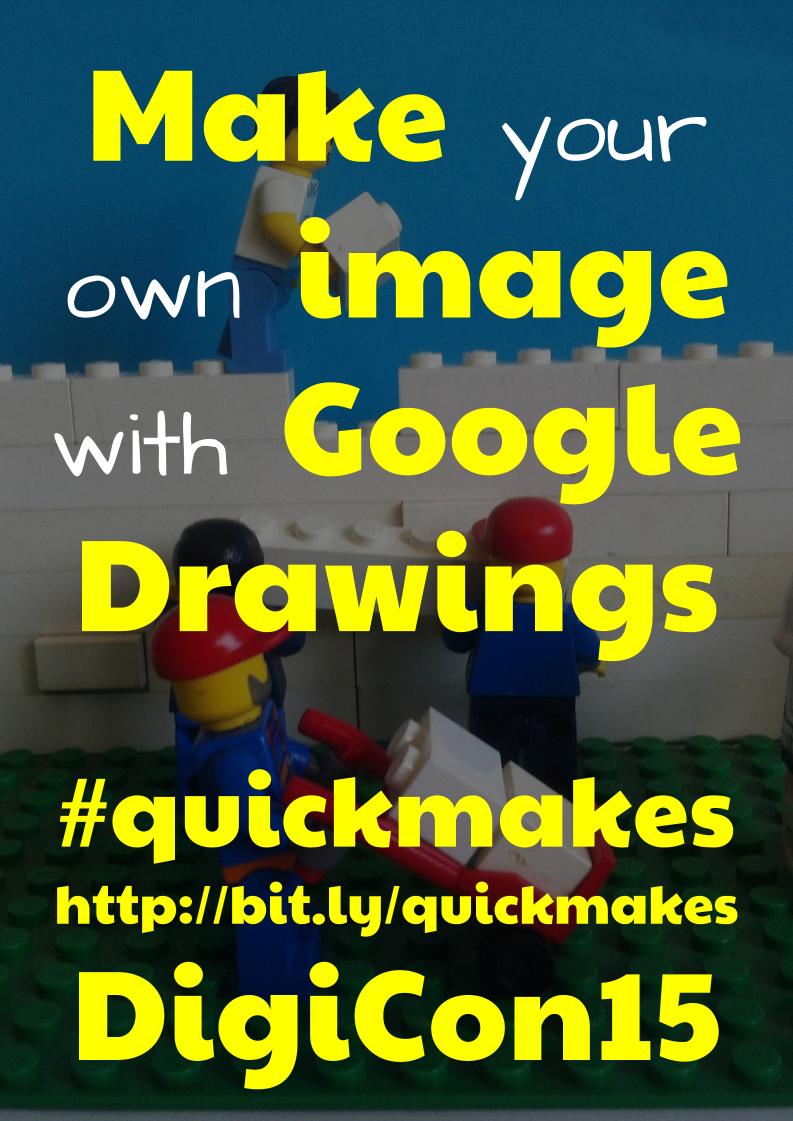
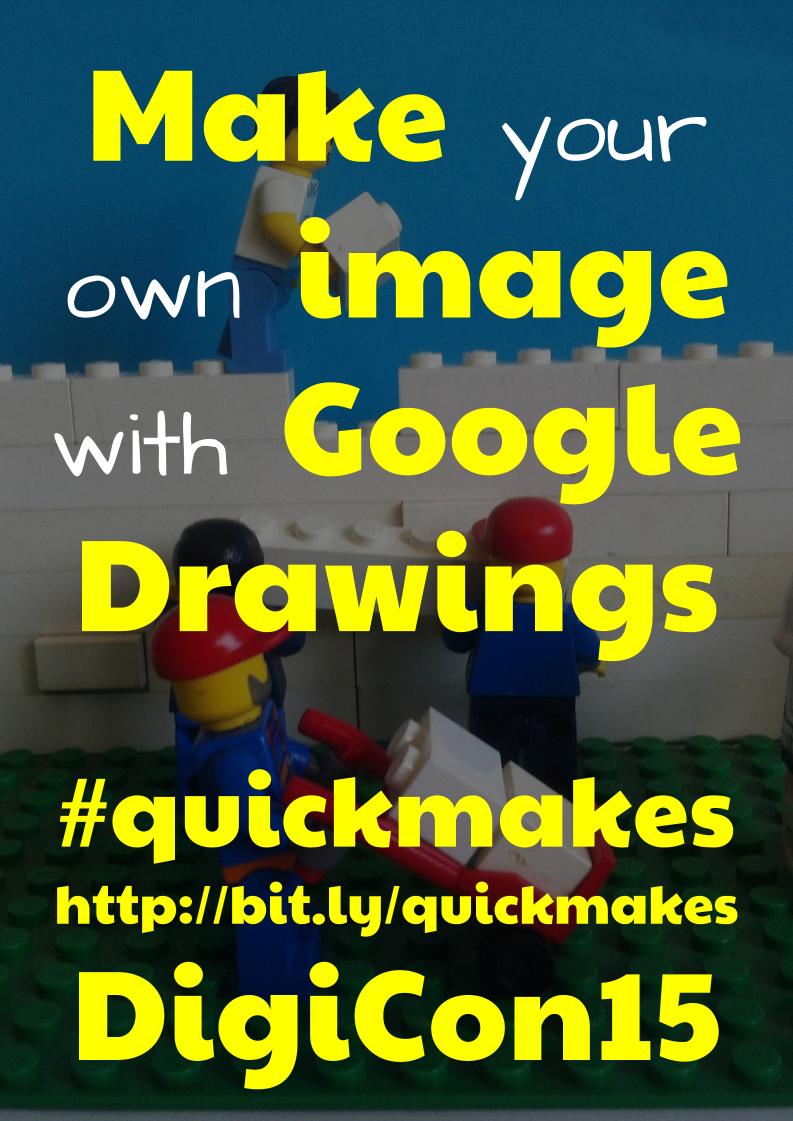
flickr photo shared by mrkrndvs under a Creative Commons ( BY-NC-SA ) license
Session Description
For some Google Drawings is just a dumbed down version of Paint not allowing for much. However, the collaborative and constrained nature opens up so many different possibilities. This session will explore some of the different possibilities associated with Google Drawings from making collaborative brainstorms to developing complex flowcharts to creating engaging graphics. It will be jam packed with practical samples and examples. Aaron hopes to spur on new ideas and start the conversation about why you should start using Google Drawings more today.
Often Google Drawings is overlooked as being a simple graphic program, offering not much more functionality than Microsoft Paint. You are able to add images, text, shapes, links and lines, while in regards to images, you can crop, re-colour and adjust the basic image settings. That means no touch-ups, no effects, no textures. However, what makes this more than Paint is the collaborative nature. The ability to easily share opens up many possibilities, whether it be working on a project, creating a brainstorm or just sharing a file to be remixed. In some respect the perceived limitations of Google Drawings are often its strengths.
For example, there are some out there who use Drawings to create eye catching visuals. Bypassing the many applications, instead using Google Drawings to create infographics. Tony Vincent has made a fantastic video documenting how he did this to create an infographic associated with Periscope.
Features of Google Drawings
Google Drawings has many features, this is a list of some of them:
- Resize the canvas, either by manually dragging the edge at the bottom or in Page Setup within File to make something specific.
- Insert a range of objects, including text, images, shapes, word art and tables
- Draw lines
- Format shapes: This includes colour fill, as well as width and style of the border.
- Group, order and arrange objects
- Access different fonts from the Google Fonts Library
- Edit images, including cropping to a shape, adding borders, inserting links and adjusting the colour settings.
- Red and blue guidelines helps you to organise the different objects both in regards to alignment and size.
- Share shapes with other applications using web clipboard in edit
- Publish to the web, not only is this useful in its own accord, but it also provides the means to embed within a website.
For a thorough step-by-step introduction to Google Drawings, I recommend looking at Kasey Bell’s Cheat Sheet.
Tips using Google Drawings
Here are some tips to help working with Google Drawings:
- Holding SHIFT will allow you to make finer adjustments, constrain movement to the nearest axises and maintain relative proportions when resizing.
- Holding down Ctrl allows you to choose multiple objects, when clicking and dragging off an object it allows you to create a duplicate, while when adjusting the node of an object allows you to maintain the dimensions
- Holding ALT temporarily disable ‘Snap to Grid’
- Canvases are transparent, but will turn to white if you download them as a JPEG. If you want to change the background colour, right click on the canvas to get the different options.
- Clear formatting can be useful when copying in text to clear the formatting
- Replace image, not only will this keep the same dimensions as the previous image, but it will crop it to fit
- Use the workspace around the canvas to store elements and instructions offstage.
- For my tips, here is an extensive list of shortcuts
Ideas for using Google Drawings
There are many ways of using Google Drawings. It like to break it down into six categories:
Graphic Organisers
Drawings provides the ability to create and collaboratively complete graphic organisers. This can be anything from a Venn diagram, to seating plan to a sporting line-up. Eric Curts has created a great collection of templates to easily copy into your Drive.
Visualising Thinking
By using shapes, lines and texts Drawings allows you to create brainstorms, concept maps, timelines, flowcharts and infographics with ease. What is good is that you can easily build upon past designs.
Digital Manipulatives
Whether it be working with a fraction wall,, making messages with magnetic poetry, moving the hands of a clock to tell the time, or organising different shapes into categories, Drawings allows you to create resources that allow students to engage with.
Web Clipboard
Using the line tool, create arrows to the different parts and then add text to describe them. This can be particularly useful when creating diagrams or annotating images for tutorials for Docs, Slides and Sheets. Using web clipboard, images can be created using Drawings then transferred to other programs. The benefit is that unlike copying a finished image, you are able to continue to make changes and adjustments. See Andy Hair’s course diagram for an example.
Desktop Publishing
Building on the idea of Web Clipboard, you can use the full suite of applications to create merges for any situation. Sylvia Duckworth provides a tutorial for how to quickly and easily create personalised cards.
Avatars and Images
Through the use of shapes and lines, you are actually able to make a wide range of images. From cartoon characters and vector portraits, to visual quotes, memes and motivational posters. What is great is the ease in which you can just remix an old design.
Activities
Wanting to explore Google Drawings, have a go at the following activities:
- Create a Visual Quote: Use the ingredients provided to create your own visual quote.
- Design a Flowchart: Choose one of the ideas provided and create a flowchart describing how you could use it in your own classroom.
- Make your own Avatar. Using James Peterson’s tutorial as a guide, have a go at creating a new avatar by taking a picture and turning it into a vector image.
General Resources: